BASIC WEB.
Assignment 02.04.01 Responsive website
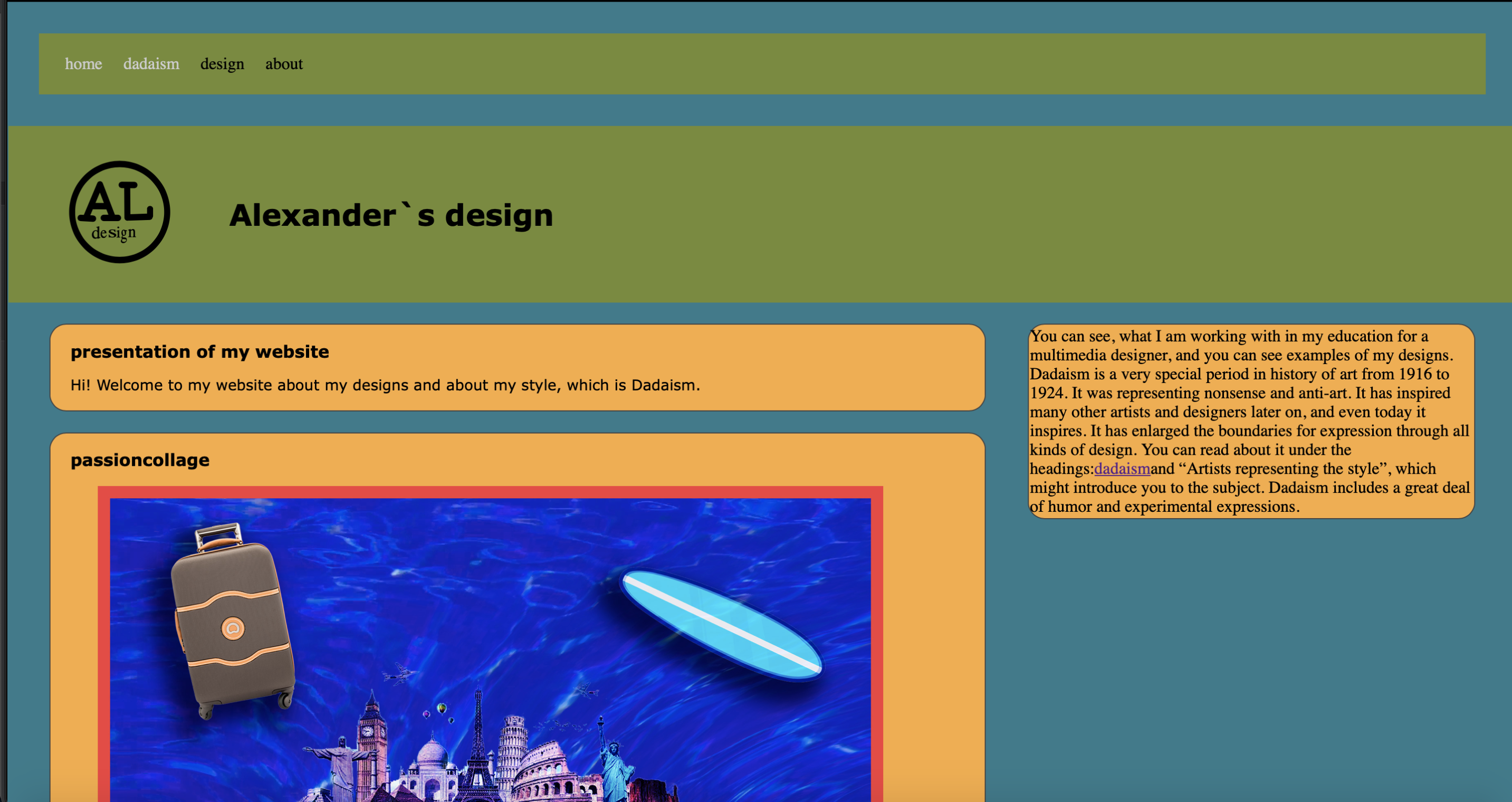
Presented project: My website
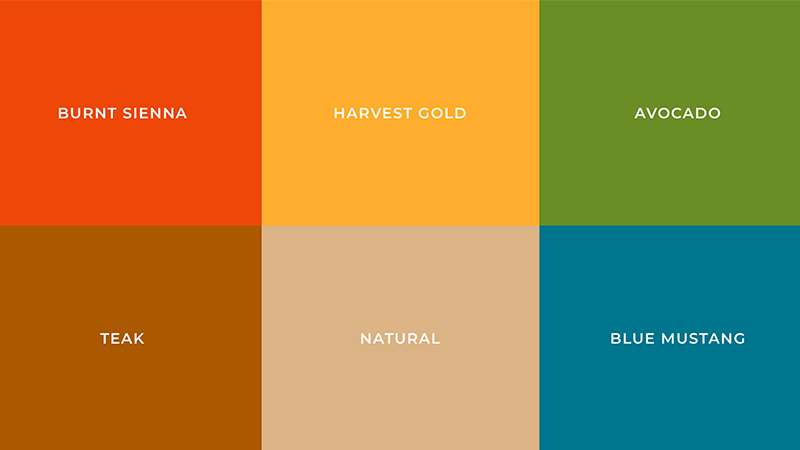
My website contains these subjects: Passion-collage, something about Dadaism, moodboard, colorscheme, typography and scalable images, examples of logos and icons, my folder-structure and about me.:
What did I learn?
I was introduced to some of the primary tools of the MMD-profession. For instance the special terminology concerning subjects in digital communication. I learned about coding with HTML and CSS, learned about Photoshop and vector drawing with Illustrator, and Adobe XD, which I used to make the prototype of my responsive website. I learned about prototyping user interfaces and user experiences. How to realise good ideas, and to create and communicate. You can use the Trunk-test to evaluate your product. Ask five questions and see if your product fill the user needs (What site is this?, What page am I on? What are the main sections? what navigation options do I have? Where am I overall?) In the creative process it is important to know, how the human eye perceives visual elements. This relates to the Gestalt Principles (i.e.figure-ground, proximity, similarity, connectedness and closure.) The goal was to create a website from the beginning and make it work on several devices such as mobile, tablet and desktop. I have achieved basic knowledge and skills that might give me useful competencies to make various digital solutions.
my responsive website